javascript
- Post 연동한 타이틀 2023.05.11
- tistory openapi를 이용한 get 방식 연동 2023.05.10
- Uncaught TypeError: https.Agent is not a constructor 2023.05.06
- Uncaught ReferenceError: initialState is not defined 2023.04.14
Post 연동한 타이틀
tistory openapi를 이용한 get 방식 연동
tistory openapi를 이용해서 code를 얻고 Access Token 발급 받는 것까지 진행했습니다. 이어서 access tokent을 이용해서 openapi에서 제공하는 블로그나 카테고리 정보를 얻거나 블로그에 글 작성, 댓글 작성등의 데이터 보내기를 수행할수 있습니다.
이번에는 데이터를 얻는 방법을 알아보도록 하겠습니다.
블로그 정보 · GitBook (tistory.github.io)
를 이용해서 블로그 정보를 얻어보도록 하겠습니다.
문서에 있는방법으로 데이터를 얻기위해서는 axios.get 방식을 사용했습니다. 그리고 페이지 이동을 위해 menu변수를 추가했습니다. 참고로 code와 access token을 얻은 후 /get/blog/info를 클랙해야 데이터를 얻어오는게 가능합니다.
const output='json';
app.get('/get/blog/info', async (req, res) => {
const loc = `https://www.tistory.com/apis/blog/info?
access_token=${access_token}
&output=${output}`;
let menu = `<a href=/>홈</a>|<a href=/set_code>로컬에코드입력</a>|<a href="/get/blog/info">블로그정보얻이</a>`;
let view_html = `${menu}`;
try{
const awaitRes = await axios.get(loc);
console.log( awaitRes.data );
const dataToString = JSON.stringify( awaitRes.data );
view_html += `${dataToString}`;
}catch(error){console.error(error);}
res.send(`${view_html}`);
});
app.get('/get_token', async (req, res) => {
const tcode = req.query.code;
code = tcode; //전역변수에 추가
const loc = `https://www.tistory.com/oauth/access_token?
client_id=${client_id}
&client_secret=${client_secret}
&redirect_uri=${redirect_uri}
&code=${code}
&grant_type=authorization_code`;
let menu = `<a href=/>홈</a>|<a href=/set_code>로컬에코드입력</a>|<a href="/get/blog/info">블로그정보얻이</a>`;
try{
const awaitRes = await axios.get(loc);
access_token = awaitRes.data.access_token;
}catch(error){console.error(error);}
const view_html = `${menu} ${access_token}`;
res.send(`${view_html}`);
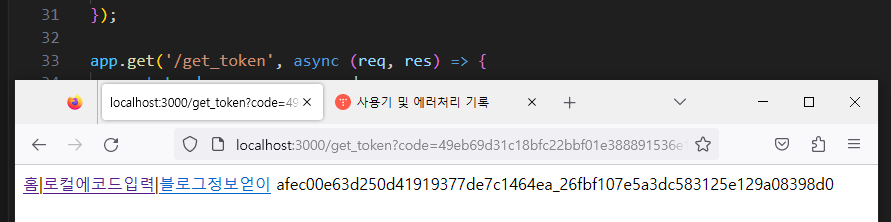
});토큰을 얻은 상태의 실행결과입니다.

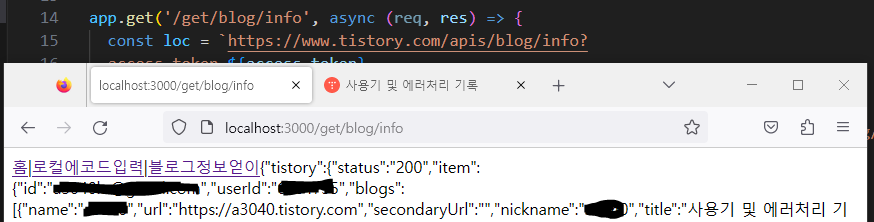
토큰을 얻고 "블로그정보얻기"를 클릭한 상태입니다.

openapi사용 메뉴과 같은 정보가 조회됩니다.
바로 category 정보를 얻어보도록 하겠습니다.
카테고리 · GitBook (tistory.github.io)
https://www.tistory.com/apis/category/list?
access_token={access-token}
&output={output-type}
&blogName={blog-name} <--- 블로그 정보에서 얻은 name 항목입니다https://a3040.tistory.com/ 이 주소의 경우 blogName = "a3040" 입니다.
app.get('/apis/category/list', async (req, res) => {
const loc = `https://www.tistory.com/apis/category/list?access_token=${access_token}&output=${output}&blogName=a3040`;
let menu = `<a href=/>홈</a>|<a href=/set_code>로컬에코드입력</a>|<a href="/get/blog/info">블로그정보얻기</a>|<a href="/apis/category/list">카테고리정보얻기</a>`;
let view_html = `${menu}`;
try{
const awaitRes = await axios.get(loc);
console.log( awaitRes.data );
const dataToString = JSON.stringify( awaitRes.data );
view_html += `${dataToString}`;
}catch(error){console.error(error);}
res.send(`${view_html}`);
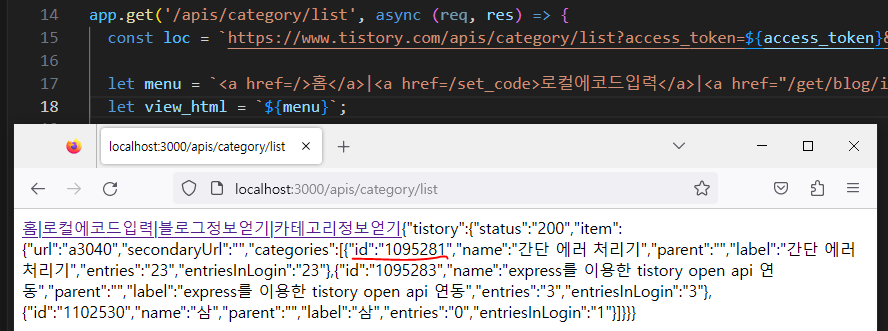
});데이터를 get으로 얻는 방식은 blog 정보 얻는 방식과 동일합니다. 수신후 처리방식도 동일합니다.블로그 글 관련, 댓글 관련 정보 등도 api에서 요구하는 변수를 더 추가하고 동일한 방법으로 얻을 수 있습니다. 카테고리얻기를 실행한 결과입니다.

tistory_openapi/ex3 at master · a3040/tistory_openapi · GitHub
다음 글에서는 axios의 post 방식을 통해 블로그에 글을 작성해보도록 하겠습니다
'사용해보기 > express를 이용한 tistory open api 연동' 카테고리의 다른 글
| tistory openapi를 이용한 post 방식 연동 (0) | 2023.05.11 |
|---|---|
| code로 Access Token 발급받기 (0) | 2023.05.09 |
| 인증 요청 및 Authentication code 발급 (0) | 2023.05.08 |
| tistory 연동을 위한 준비사항입니다. (0) | 2023.05.08 |
Uncaught TypeError: https.Agent is not a constructor
작업 상태
- SSR 작업 중 https로 데이터를 얻어오는 일이 있어서 axios쪽에 https 인증 무시를 설정한 후 브라우저에서 계속 보였습니다.
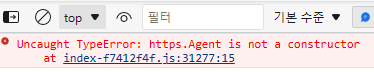
에러 메시지
Uncaught TypeError: https.Agent is not a constructor

- 코드는 특별히 문제가 없었습니다.
- https.Agent는 HTTP(S) 연결을 관리하고 재사용하는 HTTP(S) 에이전트 객체의 인스턴스를 생성하는 생성자 함수입니다. 일반적으로 Node.js에서 HTTPS 서버에 요청을 보낼 때 사용됩니다.
원인
- 원인은 이 부분의 코드가 문제가 아니었습니다.
- 상단 코드가 server용, client용 공용 util으로 사용되는 부분이어서 문제가 되는것이었습니다.
- 변환, 배포후 server용은 node에서 동작 client용은 브라우저에서 동작하게 되는 부분입니다.
- 이 부분에서 https.Agent가 브라우저에서 동작하면서 발생하는 문제였습니다.
처리
- 개발환경이 vite, react tsx,ssr 작업 중이어서 vite환경변수를 이용해서 설정을 분리했습니다.
클라이언트 측 변환코드
let configx = {
baseURL: `${apiUrl}/api`,
timeout: 1e3 * 10,
// httpsAgent: agent,
headers: {
"Content-Type": "application/json"
}
};
const cwts$1 = axios$1.create(configx);서버측 변환코드
참고
'간단 에러 처리기' 카테고리의 다른 글
Uncaught ReferenceError: initialState is not defined
작업 상태
- redux 사용 방법을 테스트 하던중 발생했습니다.
에러 메시지
Uncaught ReferenceError: initialState is not defined
at counter (redux.html:43:26)
at dispatch (redux.js:329:23)
at createStore (redux.js:403:4)
at redux.html:63:15
const counter = (state = initialState, action) => { //이곳에서 에러가 발생했습니다.
원인
자바스크립트에서 발생하는 에러입니다. initialState 라는 변수가 정의되지 않아서 발생합니다.
일반적으로
initialState 변수가 정의되지 않은 경우
initialState 변수가 다른 파일에서 정의된 경우, 해당 파일을 import하지 않은 경우
initialState 변수의 스코프(scope)가 함수 내부에 한정되어 있어, 함수 외부에서 접근할 수 없는 경우
발생합니다.
처리
분명히 정의했었는데 이상해서 살펴보니 다른 부분 작업하다가 지워졌습니다.
변수 추가후 특이 사항 없음.
참고
읽던페이지 : 리덕스(Redux)를 왜 쓸까? 그리고 리덕스를 편하게 사용하기 위한 발악 (i) | VELOPERT.LOG
Redux
JavaScript 애플리케이션에서 상태 관리를 위한 도구입니다. React와 함께 많이 사용되며, React에서 컴포넌트 간에 상태를 공유하고 업데이트하기 위한 상태 관리 방법으로 Redux를 많이 사용합니다.
Redux 중요한 메소드
createStore(reducer, [preloadedState], [enhancer]):
애플리케이션의 상태를 저장하고 업데이트하는 스토어를 생성합니다. reducer는 액션에 따라 상태를 업데이트하는 함수이며, preloadedState는 초기 상태값을 나타내며 선택적으로 전달될 수 있습니다. enhancer는 미들웨어와 같은 스토어의 기능을 확장하는 함수입니다.
combineReducers(reducers):
다수의 리듀서를 하나로 합쳐줍니다. 이를 통해 하나의 애플리케이션 상태를 여러 개의 작은 리듀서로 나눌 수 있습니다.
dispatch(action):
액션을 발생시킵니다. 액션은 객체 형태로 {type: 'ACTION_TYPE', payload: ...}와 같은 형태로 구성됩니다. 리듀서는 이 액션에 따라 상태를 업데이트합니다.
getState():
스토어에 저장된 현재 상태를 반환합니다.
subscribe(listener):
스토어에 상태가 변경될 때마다 호출되는 콜백 함수를 등록합니다. 이를 통해 상태가 변경될 때마다 UI를 업데이트하거나, 상태 변경을 로그로 기록할 수 있습니다.
applyMiddleware(...middlewares):
미들웨어를 등록합니다. 미들웨어는 액션을 디스패치하기 전 또는 후에 추가적인 동작을 수행할 수 있습니다.
Redux Thunk와 같은 미들웨어를 사용하면 비동기 작업을 처리할 수 있습니다.
'간단 에러 처리기' 카테고리의 다른 글
| java.lang.Error: Unresolved compilation problems (0) | 2023.04.18 |
|---|---|
| Legacy octal literals are not allowed in strict mode. (15:12) (0) | 2023.04.17 |
| org.thymeleaf.exceptions.TemplateInputException (0) | 2023.04.13 |
| org.springframework.expression.spel.SpelEvaluationException (0) | 2023.04.13 |
| requireNativeComponent: "RNSScreen" was not found in the UIManager. (0) | 2023.04.12 |