
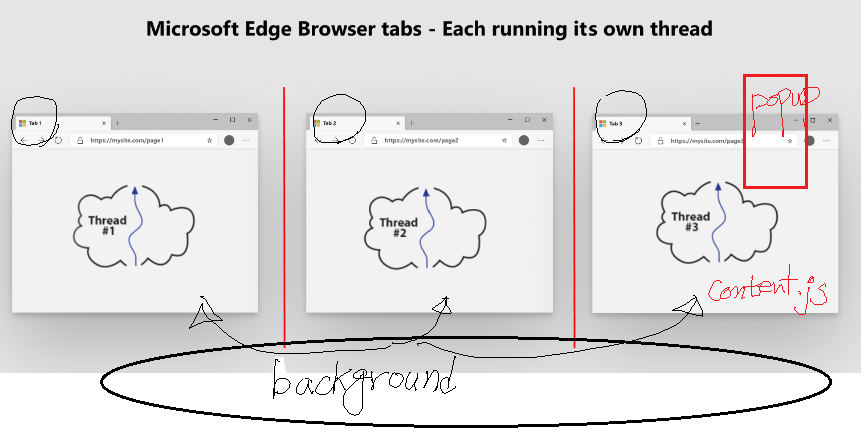
에지확장프로그램은 브라우저에서 동작하면서 각각의 탭, 그리고 탭안에 열린 페이지의 내용(content)을 우리가 원하는대로 제어할수 있도록 해줍니다. 그리고 탭들이 각각 독립적으로 동작하고 있어서 그 탭들간의 공유내용과 통신을 background라는 부분을 통해서 수행할수 있도록 합니다. 그리고 탭의 content에서 탭간 공유를 위한 background 파일에 대한 설정을 manifest.json 파일에 작성하게 됩니다.
현재 글의 주제인 chatGPT와 대화에서는 탭하나의 content를 제어하게 되어서, background는 사용을 안하게 될것같습니다.그리고 탭의 주소가 https://chat.openai.com 인 경우,그 탭의 html및 dom을 제어하게될 content.js 마지막으로 사용자의 문자를 받아서 탭에 붙어 있는 content로 문자열을 보내게 될 popup.html, popup.js파일로 구성됩니다.
코드참조 : tistory_openapi/edgeGpt2 at master · a3040/tistory_openapi (github.com)
이전글에서 수행한것과 같은 방법으로 확장프로그램을추가 합니다.
chatGPT와 대화하기 위한 에지확장프로그램 소개 및 기본 구조 (tistory.com)

동작 화면은 이전 페이지의 위 화면과 동일합니다. 단 manifest.json에 content제어 파일과 대상이 될 탭 정보 추가, 탭에서 탭안의 DOM을 제어할 content.js, 그리고 사용자와 대화할 popup.html 수정 및 popup.js 추가가 있습니다. 각각의 파일들의 주요 역할과 내용은 전 글에서 이야기했듯 아래와 같습니다.
에지확장프로그램의 구성
- Manifest 파일:
에지 확장 프로그램의 설정과 정보를 담는 JSON 형식의 파일입니다.
프로그램 이름, 버전, 아이콘, 권한 등의 정보를 정의합니다.
- Background Script (백그라운드 스크립트):
에지 확장 프로그램의 백그라운드에서 실행되는 JavaScript 코드입니다.
백그라운드에서 실행되는 주기적인 작업, 이벤트 처리 등을 담당합니다.
- Content Script (콘텐트 스크립트):
웹 페이지의 콘텐츠와 상호작용하기 위해 삽입되는 JavaScript 코드입니다.
웹 페이지의 DOM 요소에 접근하고 조작할 수 있습니다.
- Popup (팝업):
사용자 인터페이스를 제공하는 팝업 창입니다.
사용자의 입력을 받고 처리하는 등의 작업을 수행합니다.
예제 코드에 대한 간단한 설명 및 디버그 로그를 확인하는 방법을 알아보도록 하겠습니다.
{
"name": "Hello2",
"version": "0.0.1",
"manifest_version": 3,
"description": "Hello",
"action": {
"default_popup": "popup.html"
},
"content_scripts": [
{
"matches": [
"https://chat.openai.com/*"
],
"js": [
"content.js"
]
}
]
}"content_scripts": [ 부분이 추가 되었습니다. 여러 탭들 중 https://chat.openai.com/* 인 탭에 대해서 우리가 만든 content.js라는 파일을 삽입(injection)합니다.
popup.html
<html>
<meta charset="utf-8" />
hello
<script src="./scripts/popup.js"></script>
</html>scripts/popup.js .. 폴더 구조 확인을 위해 scripts 폴더를 생성했습니다 그리고 디버그 로그 확인을 위해 간단한 로깅을 추가 했습니다.
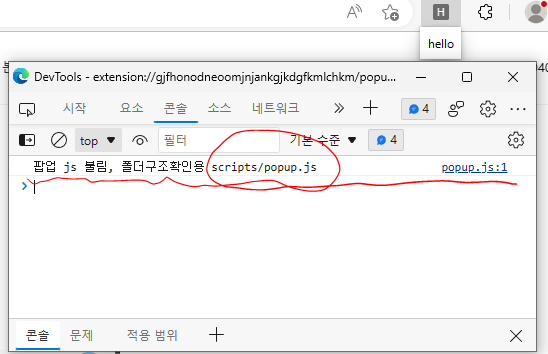
console.log(`팝업 js 불림, 폴더구조확인용 scripts/popup.js`);사용자와의 인터페이스용 popup.html의 개발자 콘손을 "확장프로그램 아이콘 클릭" > 팝업된 창에서 마우스 오른쪽 클릭 > "검사" 메뉴를 클릭 하면 아래의 이미지와 같이 새창이 뜨면서 popup.html의 내용과 실행된 popup.js내용을 볼수 있습니다.

content.js 디버그 로그 확인을 위해 간단한 로깅을 추가 했습니다.
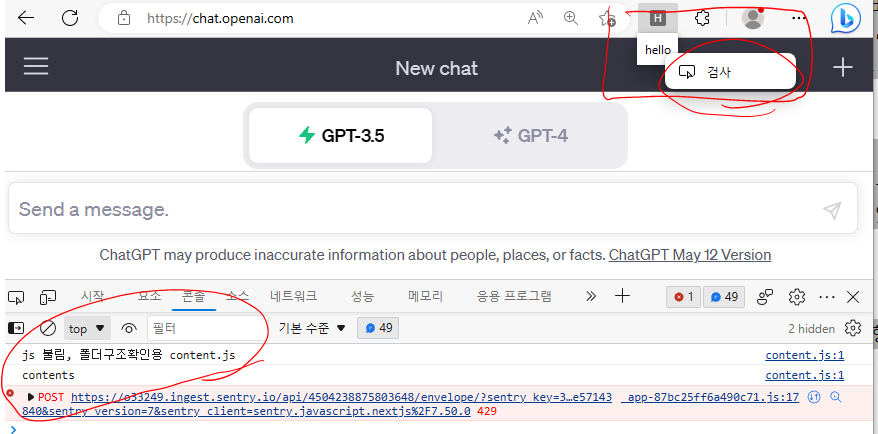
console.log(`js 불림, 폴더구조확인용 content.js`);content.js 파일을 manifest에서 matchs 값과 탭의 주소창이 맞는 탭에 injection되어 있습니다. 따라서 지금 설정과 같은 경우 주소창의 주소가 https://chat.openai.com/* 인 탭에서 F12로 개발자 창을 열 경우 아래와 같이 실행된 content.js의 로그를 볼수 있습니다. 아래 그림의 "확장프로그램 아이콘 부분의 빨간 박스 표시"는 윗쪽 popup.html 개발자 도구 창을 열기 전의 모습입니다.

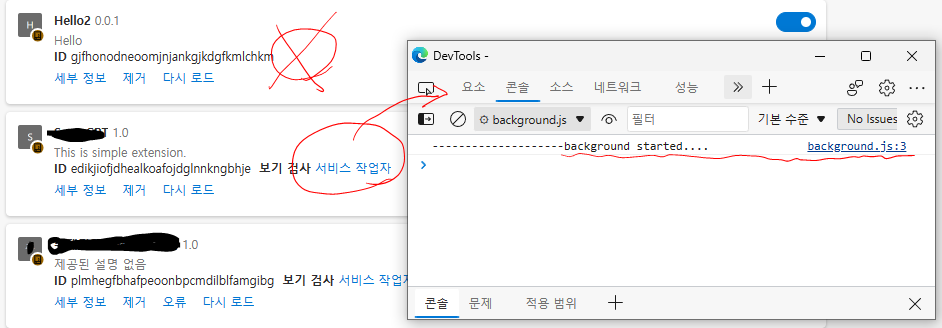
마지막으로 이번 예시에서는 사용하지 않았지만 다른 확장프로그램 개발중 background를 사용하기 위해 manifest.json에 background 제어 설정을 한경우 아래의 그림과 같이 "확장관리" 에 보시면 "서비스 작업자"라는 링크가 활성화되어 있고 이 링크를 클릭하면 background가 실행되고 있는 부분의 개발자 도구가 열리게 됩니다. 우리가 만든 Hello2는 bacground 제어 설정이 없어서 "서비스 작업자" 링크가 없습니다.

에지확장프로그램에서는 위에서 설명한 기본 세 부분이 서로 통신하며 탭과 탭의 DOM을 제어하게 됩니다.
- Background Script (백그라운드 스크립트):
- Content Script (콘텐트 스크립트):
- Popup (팝업):
그리고 세부분은 각각의 개발자 도구를 갖고 있습니다.
이번 글에서는 에지확장프로그램의 간단한 구조와 각각 구조별 개발자 모드를 확인하는 방법에 대해서 이야기 했습니다.
다음 글에서는 popup.html에서 사용자에게 문자열을 받고 특정 주소의 탭에 전달하는 부분을 해보도록 하겠습니다.
참고:
Extension concepts and architecture - Microsoft Edge Development | Microsoft Learn
Extension concepts and architecture - Microsoft Edge Development
The architecture of Microsoft Edge extensions, and core concepts to build extensions.
learn.microsoft.com
'사용해보기 > 브라우저에서 chatGPT Custom 대화창만들기' 카테고리의 다른 글
| 4. 에지브라우저, chatGPT Custom 대화창 추가 (0) | 2023.05.24 |
|---|---|
| 3. 에지확장프로그램에서 chatGpt와 기본 통신 (0) | 2023.05.23 |
| 1. chatGPT Custom을 위한 에지확장프로그램 소개 및 기본 구조 (0) | 2023.05.23 |